Превращай идеи в понятные технические задания

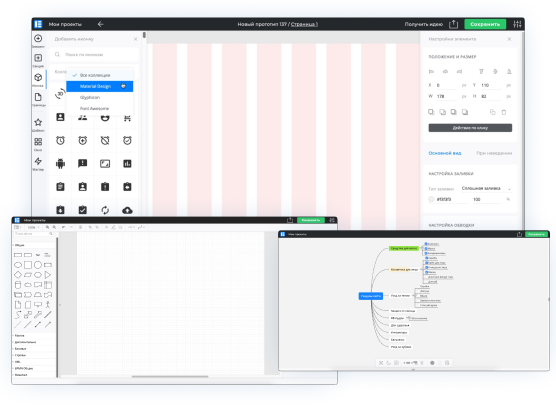
Создавай динамичные прототипы сайтов, интерфейсы, блок-схемы и ментальные карты. Работай с командой. Делись и получай обратную связь онлайн. Находи лучшие решения!
Собирай и структурируй информацию. Проектируй взаимодействие с информацией, в одном сервисе, по цене одной чашки кофе!
Кредитная карта не требуется.